
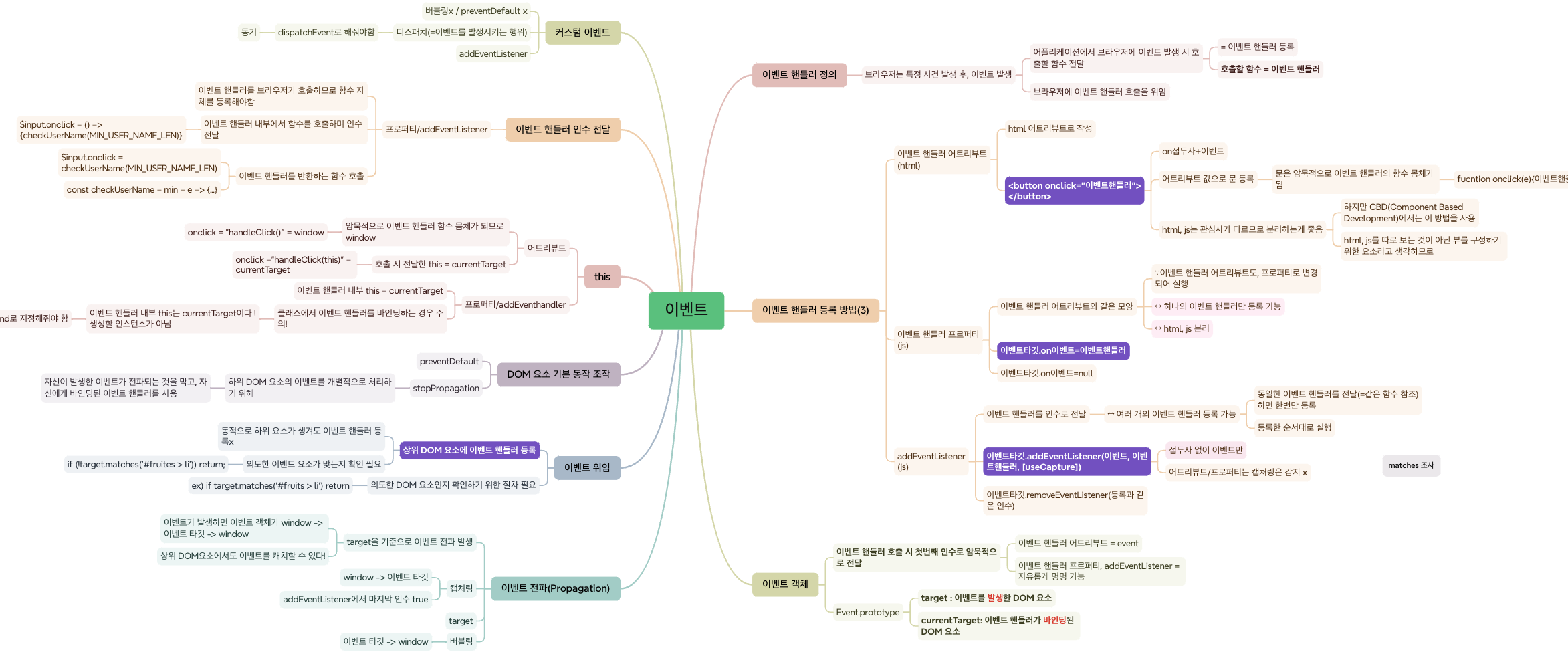
이벤트 핸들러
이벤트 발생 후, 호출될 함수를 브라우저에 호출을 위임한다
이때 호출될 함수를 "이벤트 핸들러"
브라우저에 이벤트 핸들러 호출을 위임하는 것을 "이벤트 핸들러 등록"
브라우저는 사용자의 이벤트를 감지할 수 있기 때문에,
개발자가 언제 이벤트가 발생할 지 모르는 이벤트에 직접 이벤트 핸들러를 호출하기 보다
브라우저에 이벤트 핸들러 호출을 위임하는 것이다.
이벤트 핸들러 등록 방법 3가지
1. HTML 이벤트 핸들러 어트리뷰트 👎
HTML은 마크업만! 동적인 상호작용은 JS에서 작성하기 🔥
<button onclick="이벤트핸들러"></button>- on+이벤트타입 (onclick, onfocus, onmouseenter..)
- 문을 할당 (함수 참조❌ ) = 어트리뷰트값으로 할당된 값은 암묵적으로 이벤트 핸들러의 함수 몸체
- 하나의 이벤트 핸들러만 바인딩
<title>Event Handler Attribute Example</title>
<button onclick="
console.log('This is the first statement.');
alert('This is the second statement.');
console.log('This is the third statement.');
">Click me</button>
2. DOM 요소 이벤트 핸들러 프로퍼티
이벤트타깃.on이벤트 = 이벤트핸들러
const button = document.querySelector('button');
button.onclick = handleClick;
button.onclick = null; // 이벤트핸들러 제거- html 이벤트 어트리뷰트도 결국 이벤트 핸들러 프로퍼티로 변환된다
- html 코드와 js코드를 분리 가능
- 하나의 이벤트 핸들러만 바인딩 (동일한 이벤트 핸들러가 등록되면 2번째는 무시)
3. DOM 요소 addEventListener 👍
이벤트타깃.addEventListener(이벤트, 이벤트핸들러, [useCapture])
const button = document.querySelector('button');
button.addEventListener('click', handleClick);
button.removeEventListener('click', handleClick) // 이벤트핸들러 제거- 접두사 없이 이벤트타입
- 하나 이상의 이벤트 핸들러 바인딩 가능 (등록된 순서대로 호출)
- 참조가 동일한 이벤트 핸들러(= 같은 함수)가 등록되면 1개만 등록
- 이벤트 위임 가능
이벤트 객체
이벤트 핸들러 호출 시, 동적으로 생성되어 이벤트 핸들러의 첫번째 인수로 암묵적으로 전달된다
- 이벤트 핸들러 어트리뷰트 = event (고정 이름)
- 이벤트 핸들러 프로퍼티, addEventListener = 자유 명명 가능
이벤트 전파 (Propagation)
target = 이벤트를 발생한 DOM 요소
currentTarget = 이벤트 핸들러가 바인딩된 DOM 요소
이벤트가 발생하면 target을 기준으로 DOM 트리를 통해 이벤트 전파가 발생한다
- 캡처링 : widow -> target (addEventListener 마지막 인수 true 전달 시)
- target
- 버블링 : target -> window



