비슷하지만 이 둘은 다르다!
결론부터 말하면, React Component의 반환값이 React Element 이다.
리액트 컴포넌트(React Component)
- 함수, 클래스 형태
- return React Element
- 여러 개의 React Element를 포함할 수 있음
UI의 한 부분을 캡슐화하여 재사용 가능한 코드 블록으로, 함수 또는 클래스이다.
컴포넌트는 엘리먼트의 설계도 역할을 한다.
function MyComponent() {
return <div>Hello, World!</div>;
}
리액트 엘리먼트(React Element)
- 일반 객체
- 불변
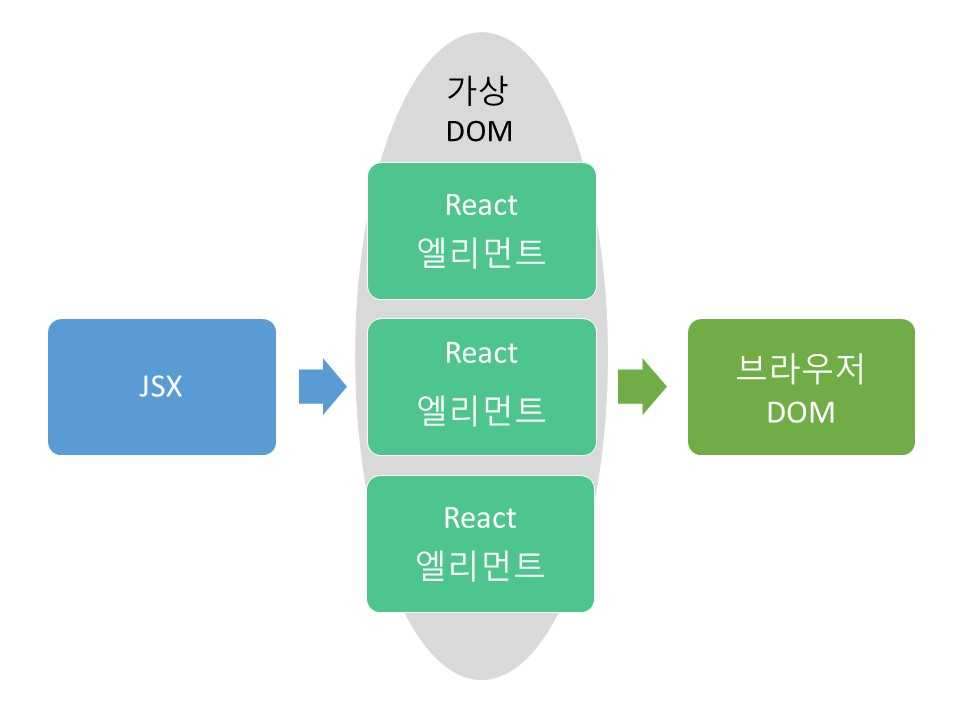
- React.createElement() ← 를 간단하게 표현하는게 JSX
컴포넌트의 인스턴스로, 화면에 표시할 내용을 기술한 Virtual DOM에서 사용하는 객체이다.
즉, 컴포넌트가 렌더링하는 모든 UI 정보를 가진 객체이다
const element = <h1>Hello, React!</h1>;
console.log(element);{
type: "h1",
props: {
children: "Hello, React!"
}
}
그리고 React DOM는 엘리먼트들을 모아 Virtual DOM을 만들고, 업데이트 전 Virtual DOM과 비교하여 변경되는 엘리먼트만 DOM을 업데이트한다
const element = <MyComponent />;
결론
리액트 컴포넌트 = 엘리먼트를 반환하는 함수
리액트 엘리먼트 = JSX에서 html 태그로 된 객체 (UI 정보를 갖고 있는 객체)
function MyComponent() {
return <div>Hello, World!</div>;
}
const a = MyComponent; // React Component
const b = MyComponent(); // React Element'🐠 FrontEnd > React' 카테고리의 다른 글
| 리액트에서 상위 컴포넌트와 부모 컴포넌트는 다르다 (0) | 2024.05.29 |
|---|---|
| React 프로젝트에서 사용할 CSS 라이브러리 비교 (PureCSS, PostCSS, Tailwindcss, Styled Components) (0) | 2024.05.24 |
| React Framgent 태그 vs div태그 (0) | 2024.04.08 |
| 상태관리의 근본, Context API (2) | 2024.02.07 |
