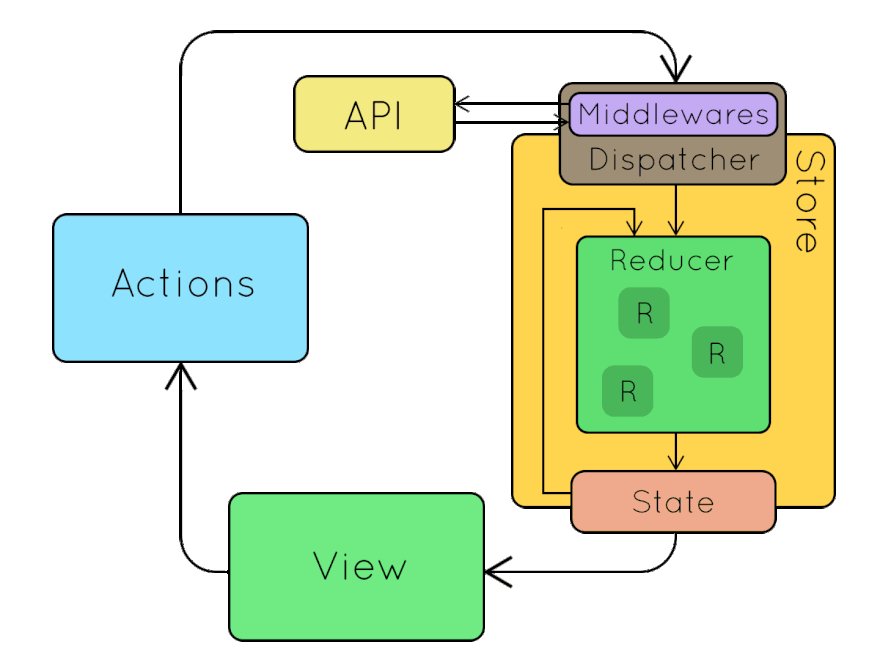
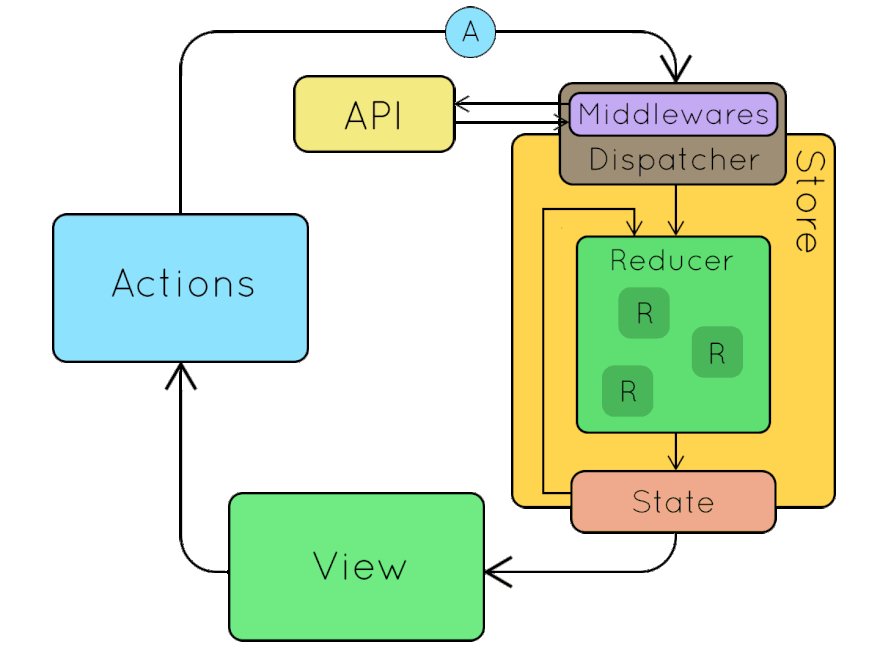
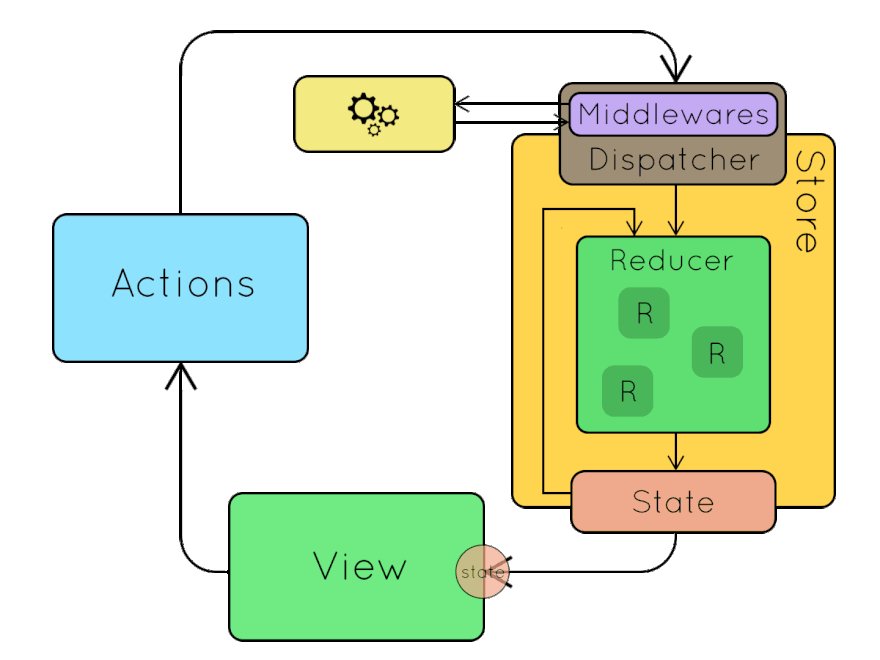
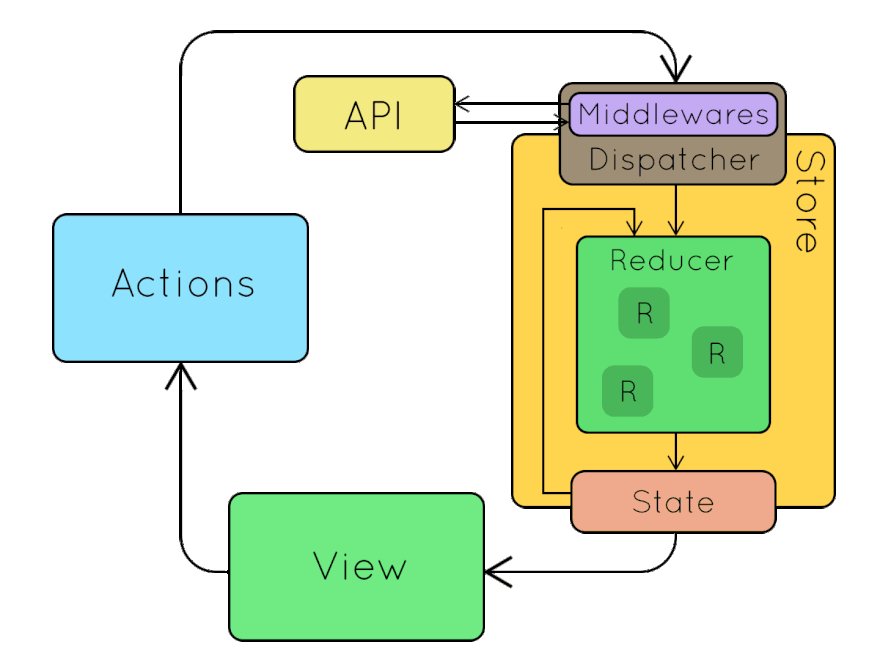
Redux-toolkit(RTK)는 Redux의 여러 단점을 보완한 전역 상태 관리 라이브러리이다
- 상태는 전역으로 하나의 store에서 관리
- 상태 업데이트는 순수함수인 reducer를 통해 처리 (= store의 상태는 reducer를 통해서만 업데이트)
- dispatch(action)으로 reducer를 호출
RTK는 Redux의 공식 툴킷으로, redux를 쉽고 빠르게 사용할 수 있도록 만든 라이브러리이다.
다음과 같은 문제점들을 해결했다
- 잘 쓰려면 추가 패키지가 필요하다 ex 비동기 로직을 위한 redux-thunk, devtools
- 간단한 걸 쓰기 위해서도 초기 설정을 위해 많은 코드를 작성해야한다(= 보일러플레이트 코드)
- immer이 기본으로 설정되어, 불변성 유지 없이 직접 수정이 가능하다

slice
slice는 reducer, action.type, action creator등을 한번에 만들 수 있는 redux 확장 개념이다
redux를 사용하기 위해 action type → action creator → reducer → switch문의 절차를 createSlice 하나로 액션과 리듀서 정의를 한번에 가능하다
slice의 사용법을 3단계로 나누면 아래와 같다
1. createSlice로 slice를 만든다
2. slice 안에, 필수 요소인 initalState, name, reducers를 설정한다.
3. reducer과 action.creator를 반환한다
1. createSlice로 slice를 만든다
import { createSlice } from '@reduxjs/toolkit';
const counterSlice = createSlice({})
2. slice 안에, 필수 요소인 initialState, name, reducers를 설정한다.
1) initialState
상태변화를 위해 처음 상태를 가르키기 위해 initialState가 필요하며, 코드에서는 처음 선언한 initialState와 같은 이름으로 설정하였다
2) name
name은 slice 이름을 지정하는 역할을 하는데, 해당 slice의 action 타입에 접두사로 사용된다
예를 들어 name을 'counter'로 설정하면, action type은 'counter/increment', 'counter/decrement'와 같이 생성된다
그럼 우리는 action type이름에 상관하지 않고, acion payload에만 집중해서 작성할 수 있다 ✨✨
3) reducers
기존 redux에서 action type에 따라 switch으로 처리를 각각했었는데, 그 처리를 각각의 함수로 만들면 된다
reducer이므로 이전 상태와 action 정보가 필요하다
만약 action이 필요없다면 state만 작성해서 사용 가능하다
const initialState = {count: 0};
const counterSlice = createSlice({
initialState,
name: 'counter',
reducers: {
increment: (state, action) => { // reducer(prevState, action)
const value = action.payload;
state.count = state.count + value;
},
decrement: (state, action) => {
const value = action.payload;
state.count = state.count - value;
}
},
});
3. reducer과 action.creator를 반환한다
1) slice.reducer
store에 reducer를 등록해야하므로, slice는 reducer를 반환해야한다
2) slice.actions
rtk에서는 자동으로 action creator(*액션 객체를 만들어주는 함수)를 생성해준다
export const counterRedcuer = counterSlice.reducer; // reducer
export const { increment, decrement } = counterSlice.actions; // action creator
요약 및 전체 코드
액션 타입 : "counter/increament" , "counter/decrement"
액션 크리에이터 : counterSlice.actions
리듀서 : counterSlice.reducer
import { createSlice } from '@reduxjs/toolkit';
// 초기상태
const initialState = {count: 0};
// slice
const counterSlice = createSlice({
initialState,
name: 'counter',
reducers: {
// 기존 reducer switch 처리를 각각의 함수로 만들기
// reducer(prevState, action)
increment: (state, action) => {
// action.type = 자동으로 "name/increment" 이름으로 결정
const value = action.payload;
state.count = state.count + value;
},
decrement: (state, action) => {
const value = action.payload;
state.count = state.count - value;
}
},
});
// slice안에 reducer 있음
export const counterRedcuer = counterSlice.reducer;
// 이름은 actions지만, action creator가 나옴
export const { increment, decrement } = counterSlice.actions;
configureStore를 통해 여러 slice reducer를 모아서, 하나의 store로 만들어준다
추가로 redux-thunk, devtools 같은 기능들이 기본 설정되어있다
const store = configureStore({
reducer: {
counter: counterSlice.reducer,
},
});Redux Toolkit | Redux Toolkit
The official, opinionated, batteries-included toolset for efficient Redux development
redux-toolkit.js.org



